
Emotions are a very complicated thing which works different for everybody. To be able to understand your kid's emotions, you have to talk to it. The app should be the solution for this issue. When and how do you initiate a discussion with your child on this topic?
After going through a ton of second hand research, which went in many directions - for example: how many emotions are there? The numbers vary between 15 and 154 - a survey was conducted. Some of the results are these:
The solution was worked out in several ideation sessions. In the end, it is about logging the moments when children experience various emotions to be able to read upon it later and discuss it with your child. For this you have a routine which reminds you of talking about it with your kid and as a core functionality the log of the emotions. To understand this path, take a look at the user flow:
To understand the way the app would work, a set of low-fidelity and mid-fidelity screens was created:
The mood board was created and confirmed with the target group to reflect the following adjectives: Playful, Empowering, Cheerful, Calm, Reliable.
The colors and typography was decided as follows:
This is also the perfect moment to introduce the app's mascot - Mimo:
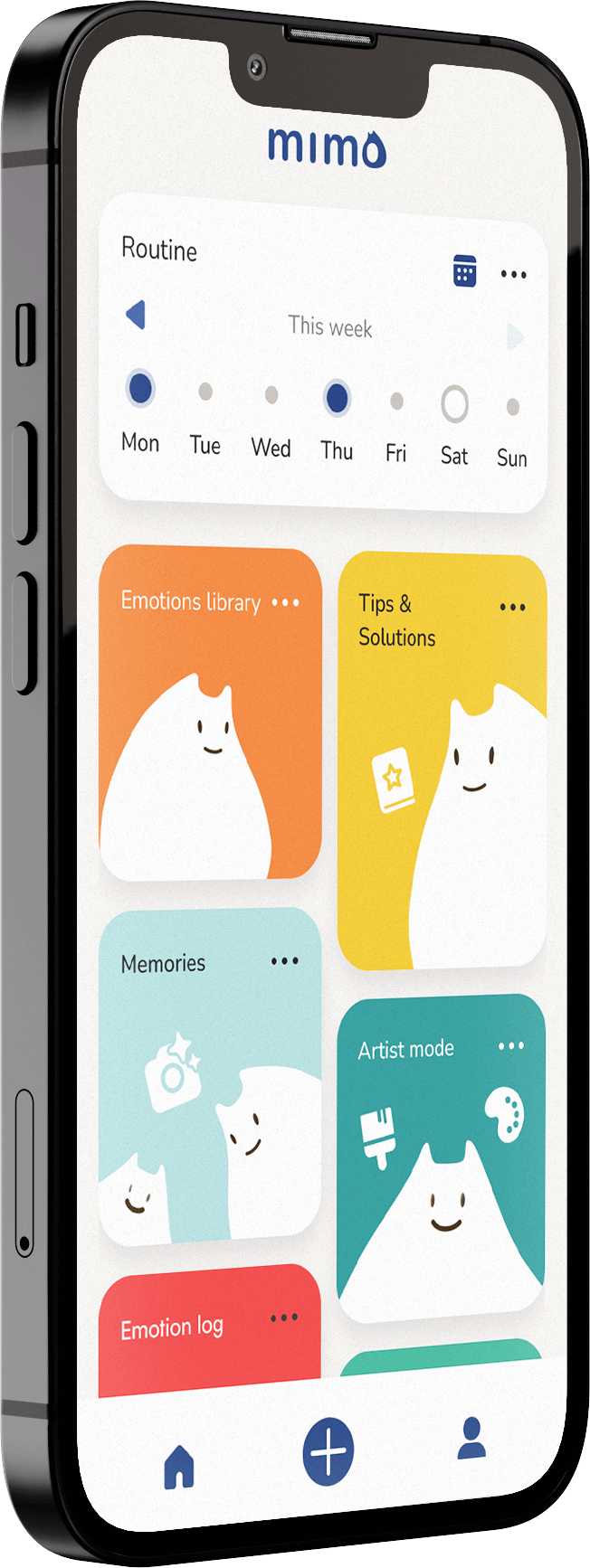
The last step was to apply these colors to the screens and create a working prototype.
The prototype was tested in several usability tests, which only provided some cosmetic feedback like inconsistent wording or bad readability. The general solution worked as intended and is therefore used as foundation of the creation of a real app. The team creating this prototype is looking for funds to start the development.